
See the "Typeahead Autocomplete" and "Typeahead Autoprefill" examples for an example of usage.
#Json editor react code#
You can add custom JavaScript code above and below the mandatory (readonly) lines. In the JavaScript editor, the instance of the form is available in the variable jseditor and the schema and startval (if present) are available in the variable jedataĪlso the global instance of the JSON-Editor is available in the variable JSONEditor Load Example - Opens panel with list of predefined examples to load.- Display List of external JavaScript and CSS files used in current example.You can also Drag'n'Drop the file directly onto the Playground. Upload - Upload a local JSON file in example format, into the Playground.Note: If you made a good example that describes functionality not covered in the existing examples, please upload it to the Github page.
#Json editor react download#
Download - Download the current Schema, Start Values, JavaScript and JSON-Editor settings locally in Playground JSON format.Reset Form - Resets the playground and clear query parameters and browser LocalStorage.(Note: Direct links overides any data previously saved in browser LocalStorage) The schema, startval, JavaScript & CSS will also be stored in browser LocalStorage for when you visit the page next time. Generate Form - Generates the output form from the schema.(Form will be re-generated after exiting the config panel.) Description of loaded example will also be available here. Help - The text you are reading right now.JavaScript/CSS - Optional custom JavaScript and CSS setup.Schema - The JSON schema and starting values.
#Json editor react update#
(Only available if the editor is instantiated using the variable jseditor)Ĭhanging the output values will update the field values in the form.


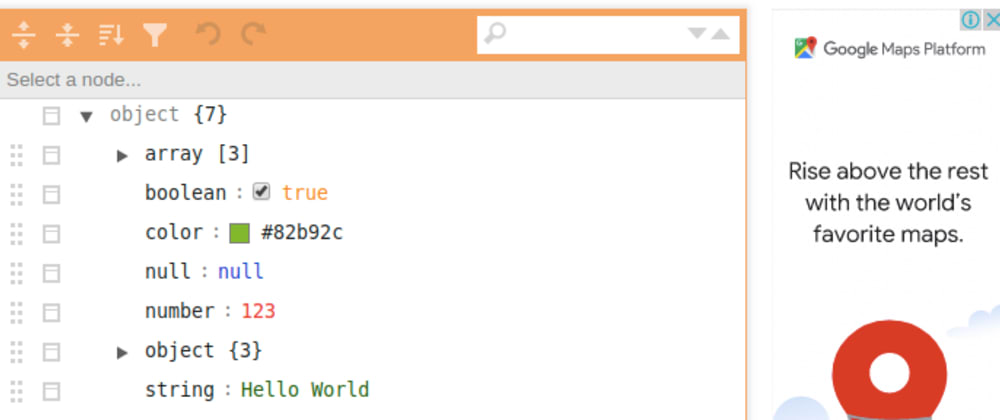
Here you can try various predefined examples or create your own schema and JavaScript test setups. then(responseString => responseString.The JSON-Editor Interactive Playground is a page where you can test various setups for the OpenSource JSON Schema parser JSON-Editor It would be better to build some kind of CMS that edits all the JSON properties separately.

There is an extremely high chance that the JSON will not be correct after the user has edited it. To store the results after the user edited it, you will still need some kind of server page (NodeJS or PHP) that can save the file back to a JSON file after editing.īut note this is still bad practice. MyEditableTextField.value = responseString It could look something like this: fetch('assets/myfile.json') That string you could put into some text input field. If the JSON file is not copied, you might need a plugin that copies static files to the public folder.Ībout your other question: do you want the user to be able to edit the JSON as a text string? Then you can just load the JSON and keep it as a string. The compiler will put everything you need in the public folder. In a React project, all your source code and assets are in the src folder.


 0 kommentar(er)
0 kommentar(er)
